这是我参与「第四届青训营 」笔记创作活动的第8天
一、什么是设计模式
设计模式:软件设计中常见的解决方案模型
- 历史经验的总结
- 与特定的语言无关
二、设计模式背景
- 01、模式语言:城镇、建筑、建造–1977
- 02、设计模式:可复用面向对象软件的基础–1994
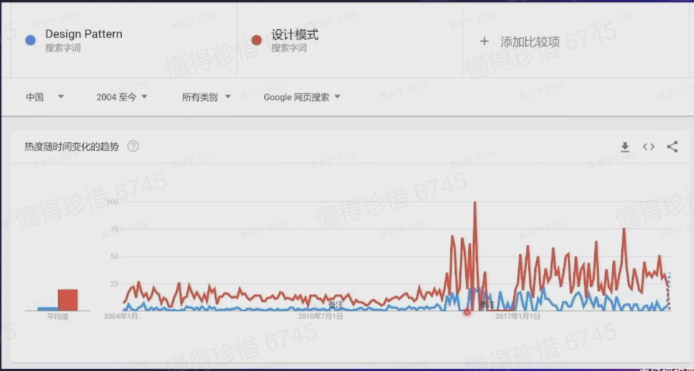
三、设计模式趋势

四、设计模式分类
23种设计模式
- 创建型——如何创建一个对象
- 结构型——如何灵活的将对象组装成较大的结构
- 行为型——负责对象间的高效通信和职责划分
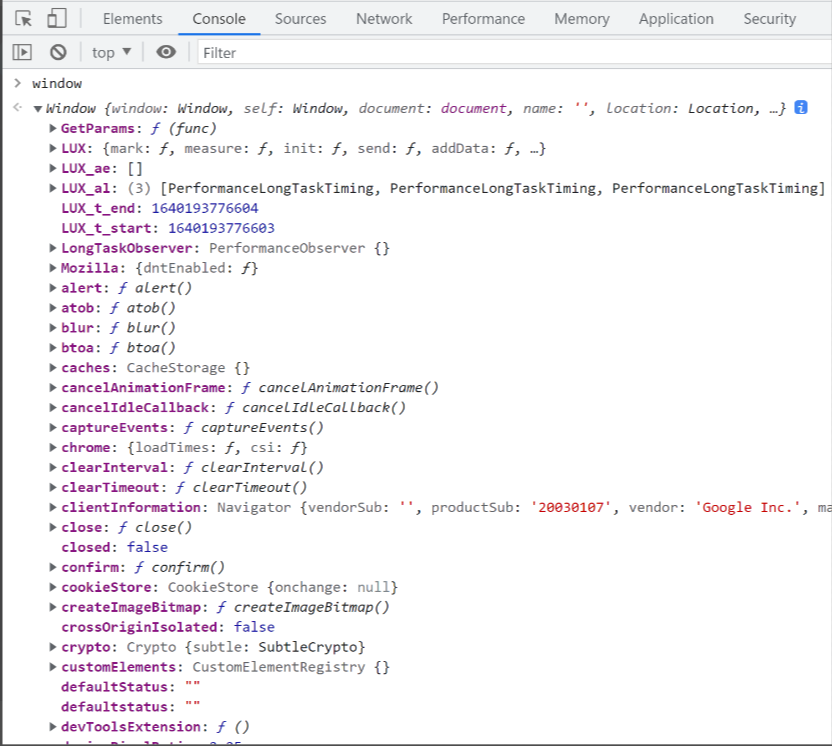
浏览器中的设计模式
单例模式
定义:全局唯一访问对象。
应用场景:缓存,全局状态管理等。

用单例模式实现请求缓存
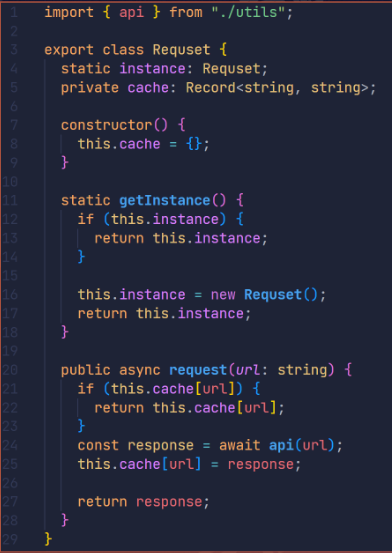
实例一

代码:
import { api } from ". /utils";
export cLass Requset {
static instance: Requset;
private cache: Record<string, string> ;
constructor() {
this.cache = {};
}
static getInstance() {
if ( this. instance) {
return this. instance ;
}
this. instance = new Requset();
return this . instance ;
}
pubLic async request(urL: string) {
if (this . cache[urL]) {
return this. cache[url];
}
const response = await api(urL) ;
this. cache[urL] = response;
return response ;
}
}
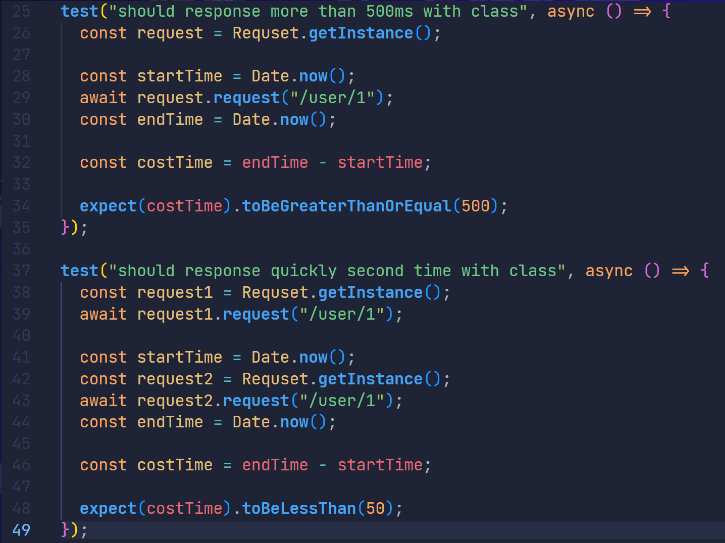
实例二

代码:
test("should response more than 500ms with class", async ()→{
const request = Requset . getInstance();
const startTime = Date . now() ;
await request . request(" /user/1");
const endTime = Date . now() ;
const costTime = endTime - startTime
expect (costTime) . toBeGreaterThanOrEquaL(500) ;
});
test(" should response quickly second time with cLass", async
()={
const request1 = Requset . getInstance();
await request1 . request(" /user/1");
const startTime = Date .now();
const request2 = Requset . getInstance();
await request2 . request(" /user/1");
const endTime
Date . now();
const costTime = endTime - startTime
expect(costTime) . toBeLessThan(50);
});
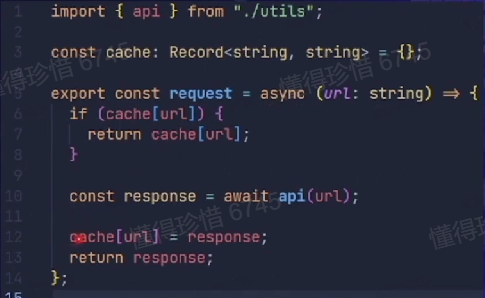
实例三

代码:
import { api } from "./utils";
const cache: Record<string,string>={};
export const request = async (url: string)
if (cache[urL]) {
return cache[urU];
}
const response = await api(urL);
674O
cache[urt]= response;
return response;
};
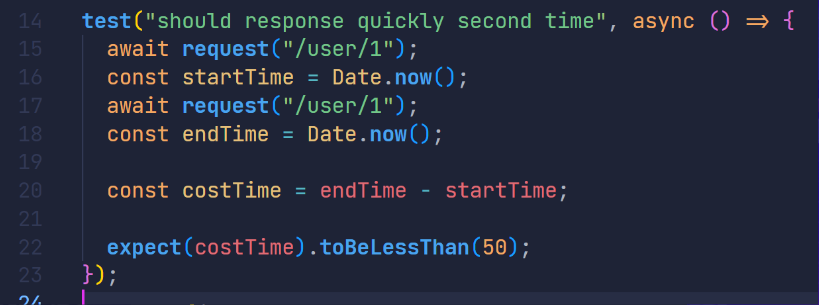
实例四

代码:
test("shouLd response quickly second time", async ()=> {
await request(" /user/1");
const startTime = Date .now() ;
await request( "/user/1") ;
const endTime = Date . now( ) ;
const costTime = endTime - startTime ;
expect (costTime) . toBeLessThan(50);
});
发布订阅模式
定义:一种订阅机制,可在被订阅对象发生变化时通知订阅着
应用场景:从系统架构之间的解耦,到业务中一些实现模式,像邮件订阅,上线订阅等等, 应用广泛。

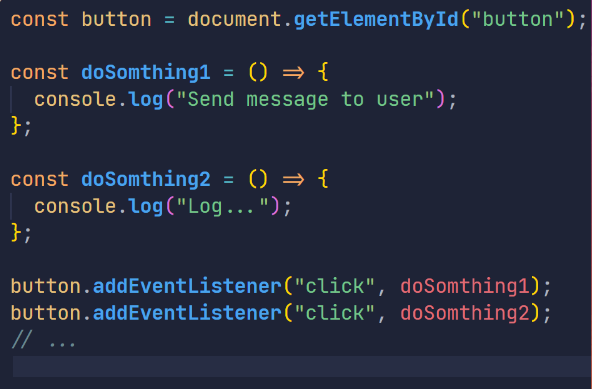
const button = document . getELementById ( "button");
const doSomthing1 = () = {
console. Log("Send message to user");
};
const doSomthing2 = () = {
consoLe .Log("Log...");
};
button . addEventL istener("click", doSomthing1);
but ton. addEventListener("click",doSomthing2);
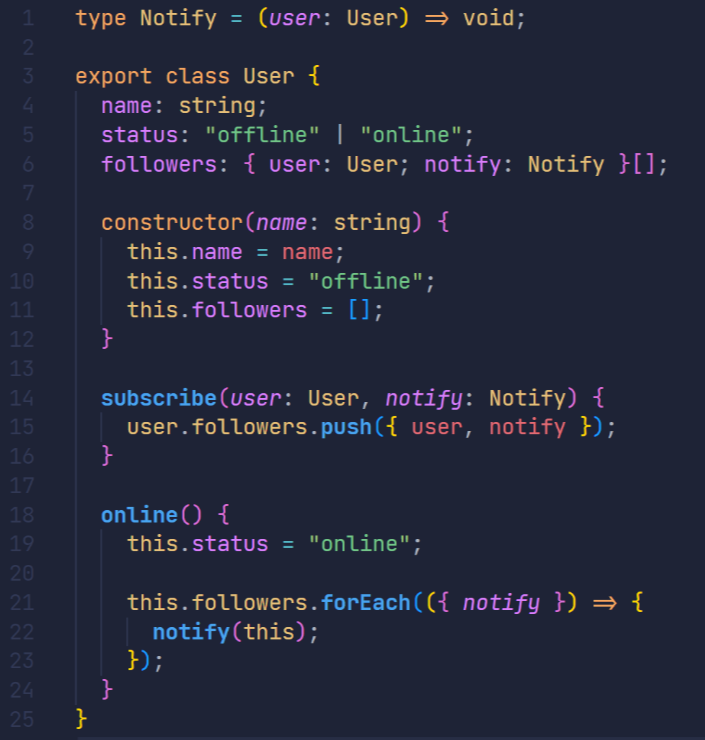
用发布订阅模式实现用户上线订阅
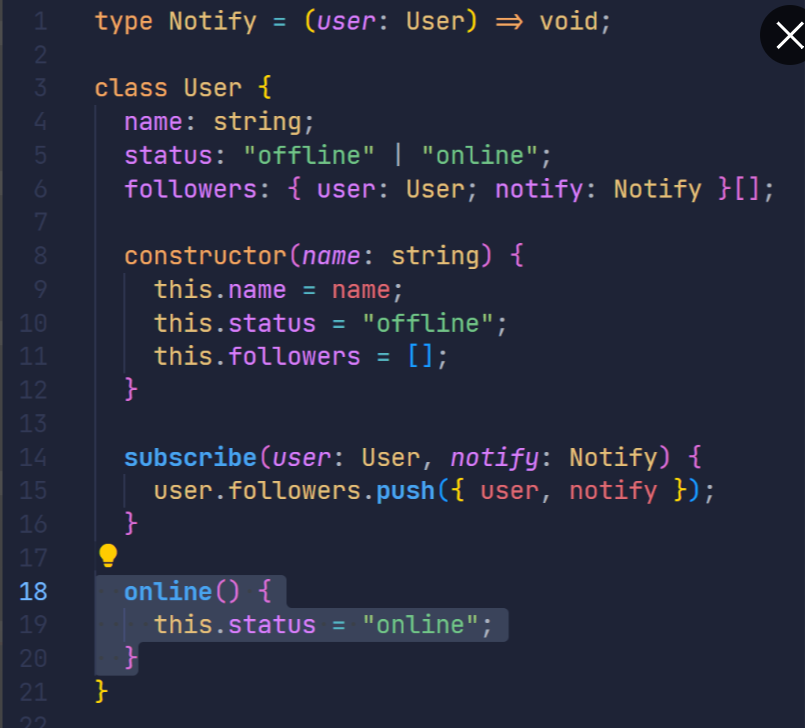
定义函数:

type Notify = (user: User) > void;
export cLass User {
name: string;
status: "offline"| "onLine";
followers: { user: User; notify: Notify }[];
constructor(name: string) {
this. name
= name ;
this.status = "offLine";
this. followers = [ ] ;
}
subscribe(user: User, notify: Notify) {
user. folLowers. push({ user, notify });
}
online() {
this. status = "online" ;
this. folLowers . forEach(({ notify }) > {
notify(this);
});
}
}
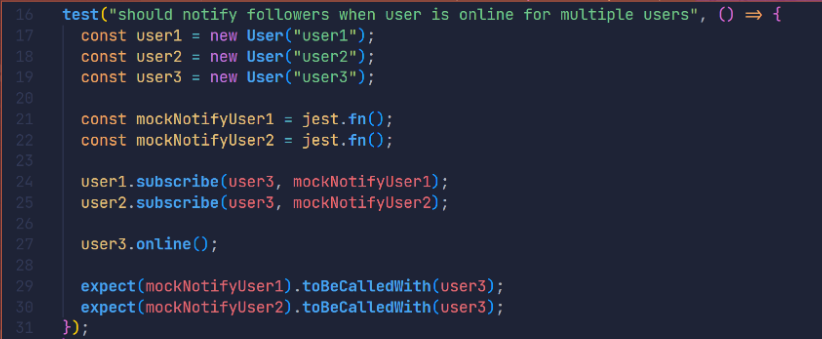
测试代码:

test ("should notify followers when user is onLine for multiple users", ()一{
const user1 = new User("user1");
const user2 = new User("user2");
const user3
new User("user3");
const mockNotifyUser1 = jest.fn();
const mockNotifyUser2 = jest.fn();
user1. subscribe (user3, mockNotifyUser1) ;
user2. subscribe(user3, mockNotifyUser2) ;
user3. onLine();
expect (mockNotifyUser1) . toBeCaLledWith(user3) ;
expect ( mockNotifyUser2) . toBeCalledWith(user3);
});
JavaScript中的设计模式
- 原型模式
- 代理模式
- 迭代器模式
原型模式
定义:复制已有对象来创建新的对象
应用场景:JS中对象创建的基本模式
实例:从原型模式创建上线订阅中的用户
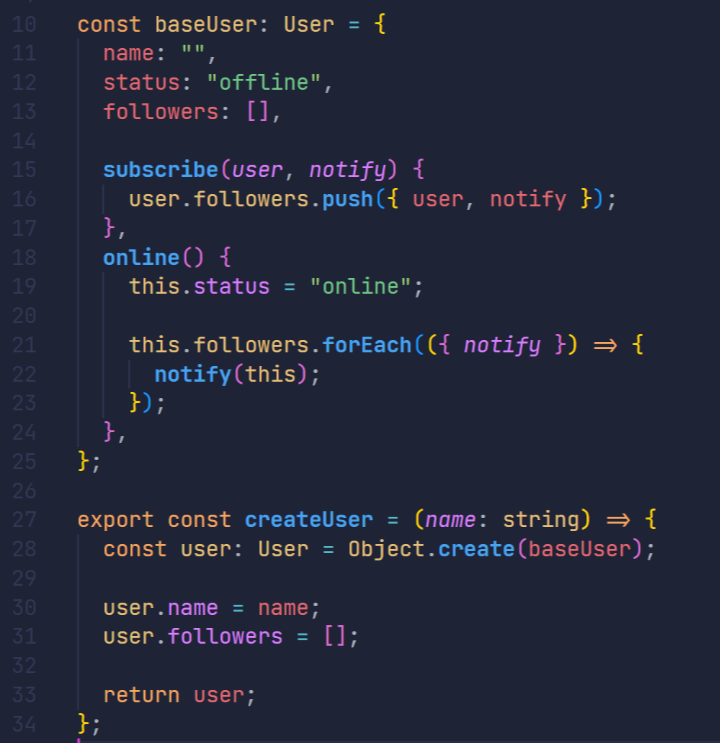
函数定义:

const baseUser: User = {
name :
status: "offline" ,
followers: [] ,
subscribe(user, notify) {
user . followers. push({ user, notify });
},
online() {
this.status = "online";
this . followers. forEach(({ notify }) = {
notify(this);
});
},
};
export const createUser = (name: string) = {
const user: User = object. create (baseUser);
user .name =
name ;
user. followers = [];
return user;
};
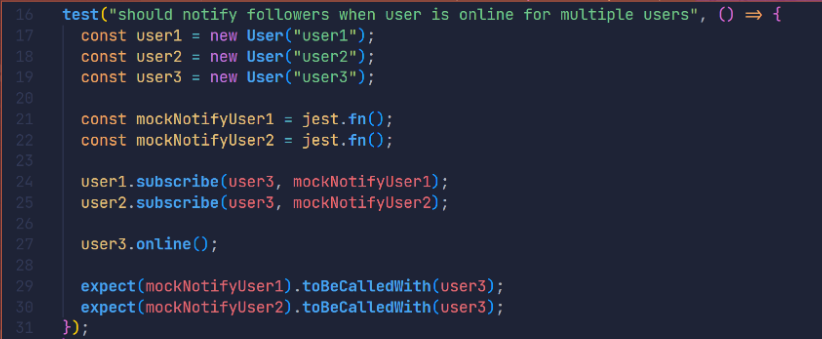
测试代码:

test("shouLd notify followers when user is onLine for user prototypes", () = {
const user1 = createUser( "user1" );
const user2 = createUser( "user2" );
const user3 = createUser( "user3");
const mockNotifyUser1 = jest.fn();
const mockNotifyUser2 = jest.fn();
user1. subscribe (user3, mockNotifyUser1) ;
user2. subscribe (user3, mockNotifyUser2) ;
user3. ontine() ;
expect ( mockNotifyUser1) . toBeCalledWith(user3) ;
expect ( mockNotifyUser2) . toBeCalledWith(user3);
});
代理模式
定义:可自定义控制对原对象的访问方式,并且允许在更新前后做一些额外处理
应用场景:监控,代理工具,前端框架实现等等。
实例:使用代理模式实现用户状态订阅
函数代理模式优化前:

type Notify = (user: User) = void;
export class User {
name: string ;
status: "offline" | "onLine";
folLowers: { user: User; notify: Notify }[];
constructor(name: string) {
this .name = name
this. status = "offline";
this. followers = [] ;
}
subscribe (user: User, notify: Notify) {
user. foLLowers . push({ user, notify }) ;
}
online() {
this. status = "onLine" ;
this. followers. forEach(({ notify }) ={
notify(this);
});
}
}
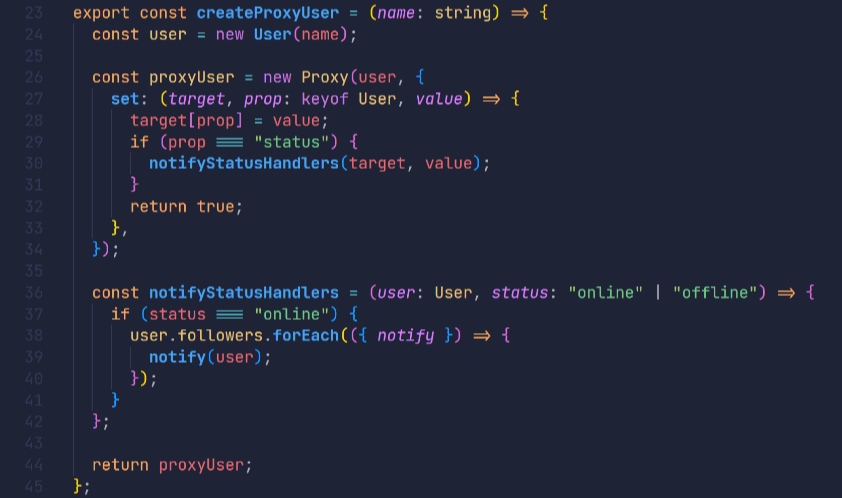
函数代理模式优化后:

type Notify = (user: User) > void;
class User {
name: string;
status: "offLine"| "onLine";
followers: { user: User; notify: Notify }[];
constructor(name: string) {
this. name
name ;
this.status = "offline";
this. followers = [];
}
subscribe(user: User, notify: Notify) {
user. foLLowers. push({ user, notify }) ;
}
onLine() {
this. status = "onLine";
}
}
测试代码:

export const createProxyUser = (name: string) →{
const user = new User (name) ;
const proxyUser = new Proxy(user, {
set: (torget, prop: keyof User, value) = {
target[prop] = value ;
if (prop = "status") {
notifyStatusHandLers(target, value) ;
return true ;
},
});
const notifyStatusHandLers = (user: User, status: "onLine" | "offline") = {
if (status == "onLine") {
user . followers. forEach(({ notify }) = {
notify(user);
});
}
};
return proxyUser ;
};
迭代器模式
定义:在不暴露数据类型的情况下访问集合中的数据
应用场景:数据结构中有多种数据类型,列表,树等,提供通用操作接口
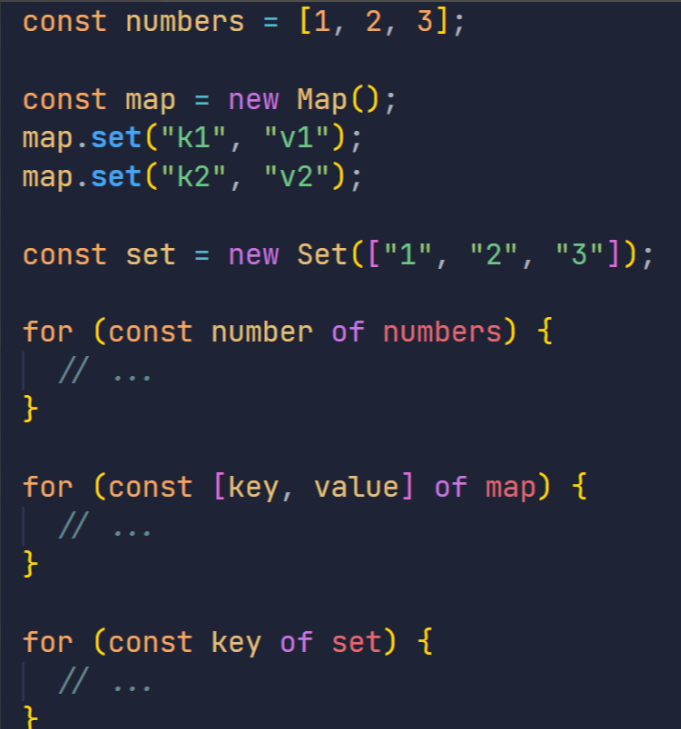
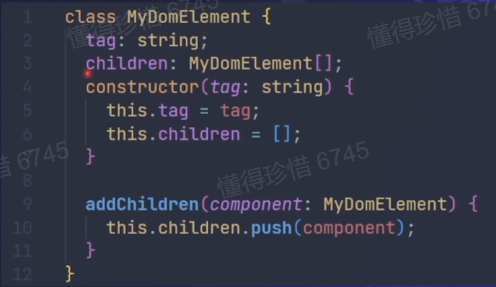
简单示例:

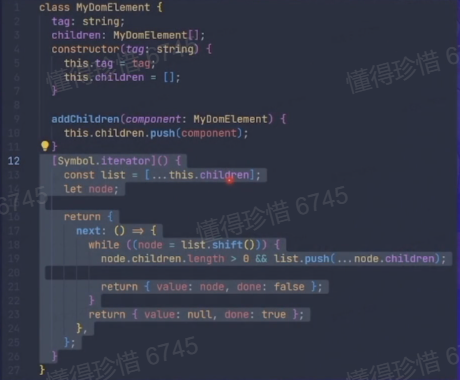
用for of迭代所有组件:


js中可以给任意一个组件添加【Symbol.iterator】方法,此为内置方法,可以让这个组件变得可迭代。
使用:

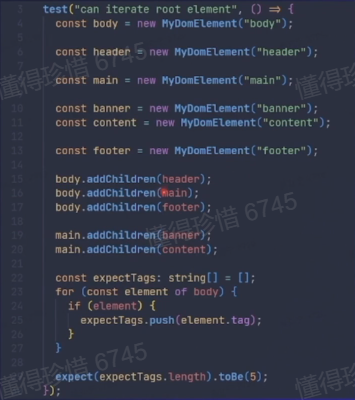
test("can iterate root element", 0 - {
const body = new HyDomELenent("body");
const header 。new HyDomELement( "header");
const main = new HyDomELenent("main" );
const banner = new HyDonELement("banner");
const content = new HyDomELenent("content");
const footer = new HyDomELement("footer");
body addChildren(header) ;
body addChildren(main);
body . addChildren(footer);
main . addChildren(banner);
main. addChildren(content);
const expectTags: string[] = [];
for (const eLement of body) {
if (eLement) {
expectTags . push(eLenent. tag);
}
expect(expectTags,Length)。toBe(5);
;
前端框架中的设计模式
- 代理模式
- 组合模式
代理模式
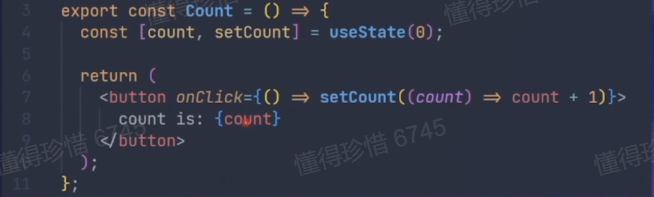
Vue组件实现计数器
<template>
<button @click="count++">count is:{{count}}</button>
</template>
<script setup lang="ts">
import {ref} from "vue";
const count =ref(0);
</script>
前端框架中对DOM操作的代理

组合模式
定义:可多个对象组合使用,也可单个对象独立使用
应用场景:DOM,前端组件,文件目录,部门
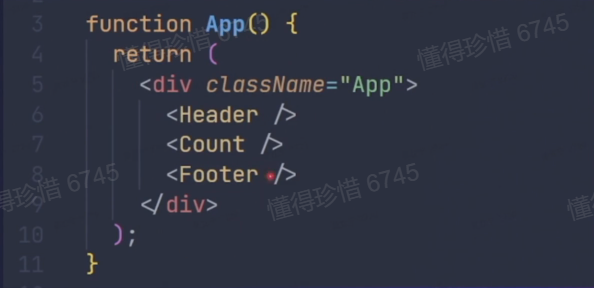
React的组件结构


总结
设计模式在中国当前热度较高
在外国相对热度较小,外国04年设计模式热度达到顶峰,并非外国程序员不想思考、不写好的代码,而是设计模式这本书出的很早,非常多的定语和面向对象,较现在已经变化很多,我们要辩证的看待传统设计模式及其能力。
设计模式不是银弹
- 总结出抽象的模式相对比较简单,但是想要将抽象的模式套用到场景中却非常困难
- 现代变成语言的多变成范式带来的更多可能性
- 真正优秀的开源项目学习设计模式并不断实践
练习题
使用组件模式实现一个文件夹结构
- 每个文件夹可以包含文件和文件夹
- 文件有大小
- 可获取每个文件夹下文件的整体大小