这是我参与「第四届青训营 」笔记创作活动的第7天
一、css简介
- css全程Cascading Style Sheets
- 其作用是定义页面元素样式,例如:
-
- 设置字体颜色
- 设置位置与大小
- 添加动画效果等
二、在页面中使用css
其方法有三种
- 外链
- 嵌入
- 内联
通常推荐外联与嵌入的方式使用css,内联通常用于为某个元素添加特殊的样式。
<!--1、外部链接-->
<link rel="stylesheet" href="/assets/style.css">
<!--2、嵌入 >
<style>
li{
margin: 0;
list-style:none;
}
p{
margin: 1em 0;
}
<style>
<!--3、内联-->
<p style="margin: 1em 0">Content</p>
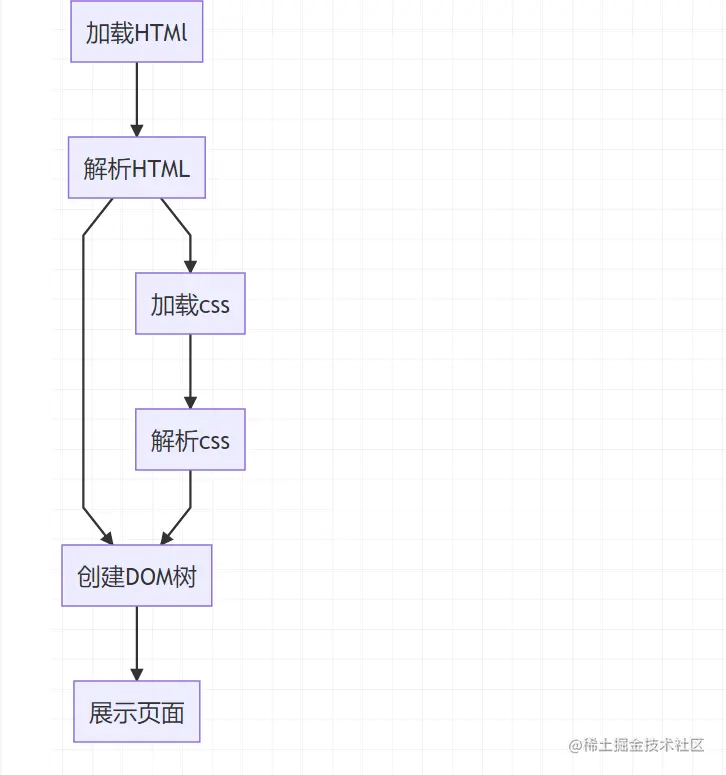
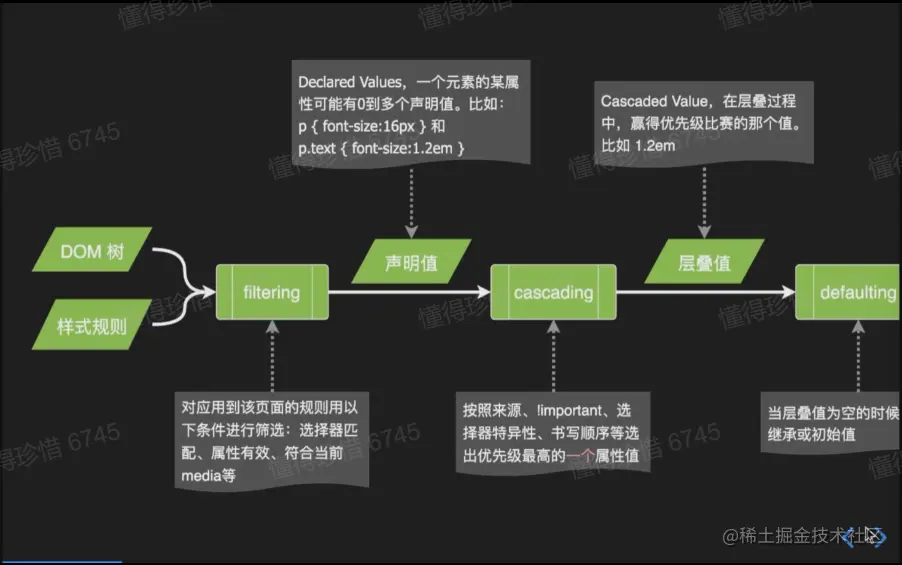
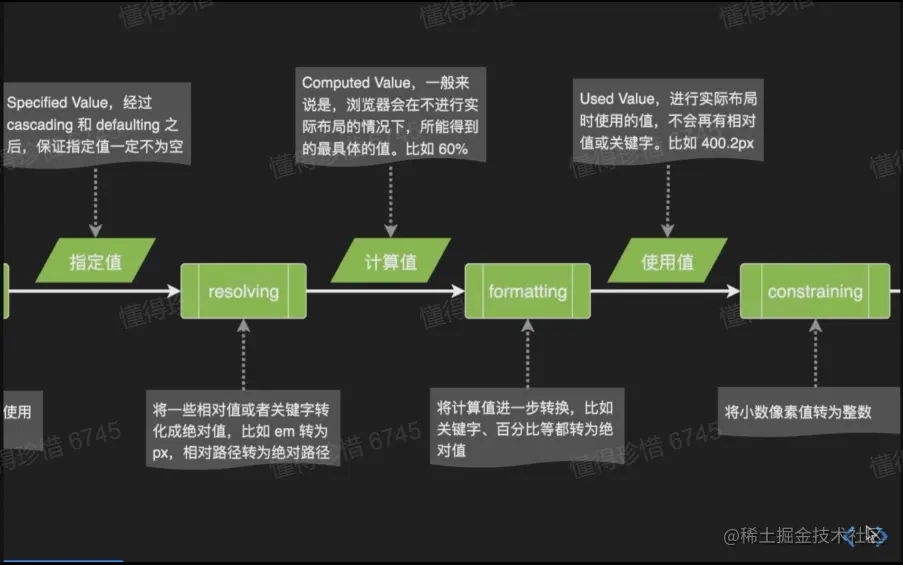
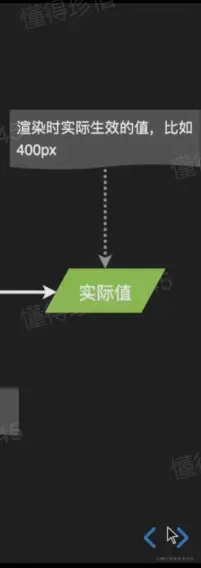
三、css工作流程

注意:当出现拼写错误的css元素时,浏览器会直接忽略该元素。
四、css基本使用
伪类
伪类就是标签在某些特殊情况下显示的样式
a:link 超链接默认情况
:visited 访问过了的
:hover 鼠标移到上面
:active 点下后的样式
:focus 输入框点下后输入的样式(不之于链接)
li: first-child 如果li是父级的第一个子元素显示的样式
li:last-child 父级的最后一个子元素
组合样式
input.error 标签且class=“error”显示的样式
| 名称 | 语法 | 说明 | 示例 |
|---|---|---|---|
| 直接组合 | AB | 满足A同时满足B | input:focus |
| 后代组合 | A B | 选中B,如果它是A的子孙 | nav a |
| 亲子组合 | A>B | 选中B,如果它是A的子元素 | section>p |
| 兄弟选择器 | A~B | 选中B,如果它在A后且和A同级 | h2~p |
| 相邻选择器 | A+B | 选中B,如果它紧跟在A后面 | h2+p |
选择器组
p,h1,h2{} 标签之间直接用逗号隔开,表示多个标签同用此样式
颜色
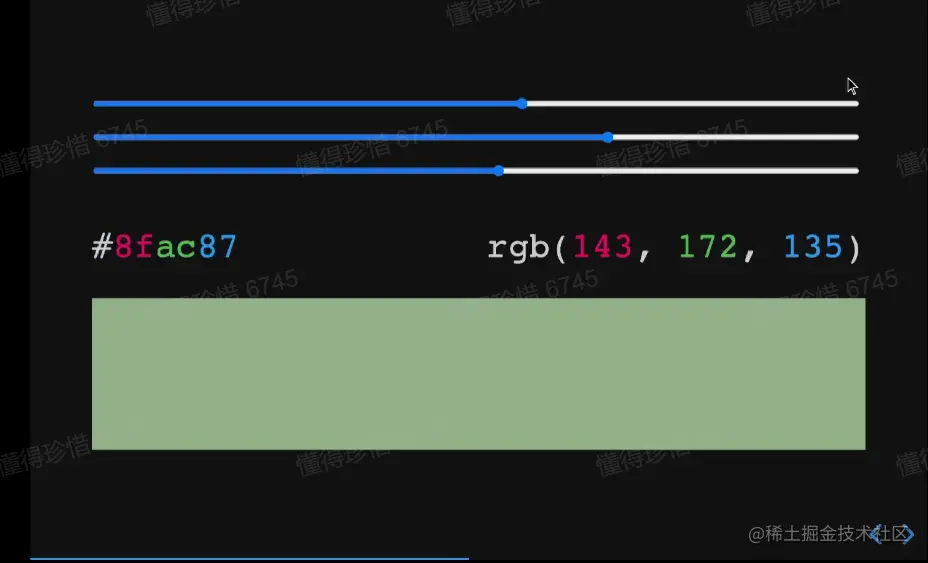
rgb表示方法
原理:由红蓝绿三原色可以搭配出任意一种颜色
rgb(0,0,0) 三个参数分别是红绿蓝比重
#000000 此方法是用十六进制来输入比重

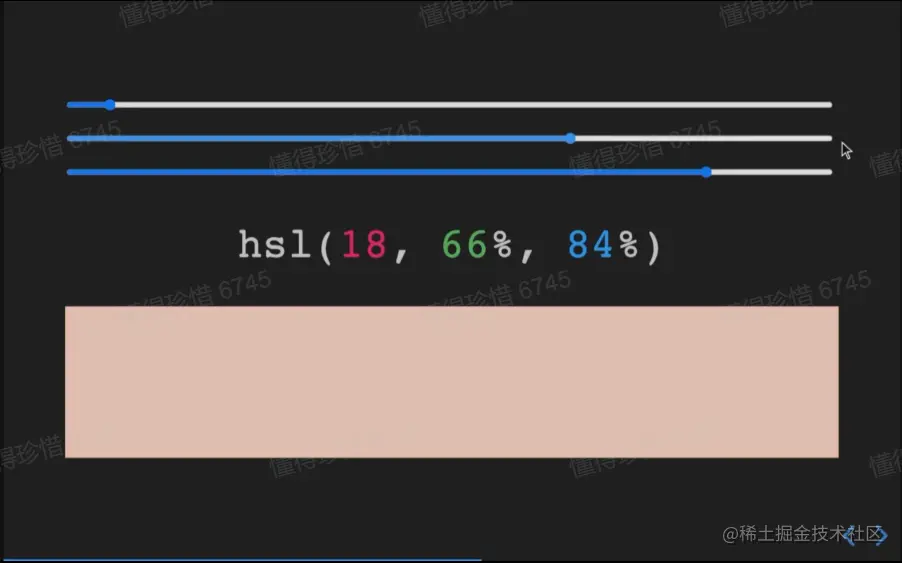
HSL表示法
hsl(h,s,l)
| 元素 | 效果 |
|---|---|
| H | 调整色彩,0-360 |
| S | 调整饱和度,即鲜艳程度,0-100% |
| L | 调整亮度,0-100% |

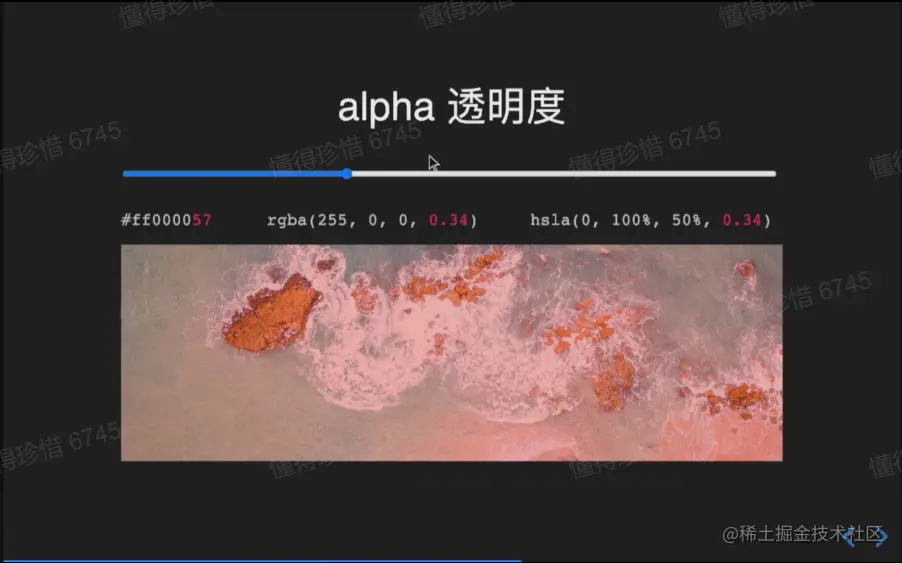
alpha透明度
#ff0000ff
rgba(255,0,0,1)
hsla(0,100%,50%,1)
以上三种表示方法均是第四个元素来控制透明度,当透明度元素为1(100%)时,背景图片完全遮住,为0时完全显示

字体
写在CSS中的各标签样式中,以此调整各标签中字体样式
font-family
实质是一个字体家族,按照顺序匹配,如果电脑中没有这个字体就找下一个
fontj-family: Optima,georgia, serif;
通用字体族:
| 字体 | 示例 |
|---|---|
| Serif衬线体 | Georgia、宋体 |
| Sans-Serif无衬线体 | Arial、Heivetica、黑体、微软雅黑 |
| Cursive手写体 | Caflisch Script、楷体 |
| Fantasy | Comic Sans MS,Papyrus |
| Monospace等宽字体 | Consolas、Courtier、中文字体 |

使用Web Fonts
<style>
@font-face{
font-family: "Megrim";
src: url(https://fonts.gstatic.com/s/megrim/v11/46kulbz5WjvLqJZVam_hVUdI1w.woff2)
format('woff2');
}
.class1{
font-family: Megrim;
background-color: blue;
}
</style>
<body>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<div id="app">
<label for="r1">点击修改颜色</label><input type="checkbox" v-model="use" id="r1">
<div v-bind:class="{'class1': use}">
v-bing指令
</div>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
use: false
}
});
</script>
</body>
font-size
作用:设置字体大小
- 关键字: small、medium、large
- 长度: px、em
- 百分数: 相对于父元素字体大小
font-weight:设置字体权重
选择器的特异度
选择器特异度即比较选择器优先使用依据
可用下列计算方法来比较优先度:
- (#id)优先
- (.类和伪类)其次
- (E标签)最后

继承
某些属性会自动继承其父元素的计算值,除非显示指定一个值

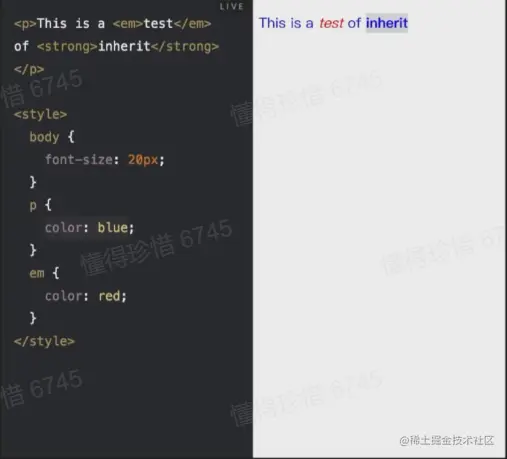
<p>This is a <em>test</em>of <strong>inherit</strong></p>
<style>
body{
font-size: 20px;
}
p{
color: blue;
}
em{
color: red;
}
</style>
如此例中的标签是
标签的子元素,继承了p标签的颜色属性,p标签继承了body标签的字体大小属性
inherit关键字
inherit 关键字使得元素获取其父元素的计算值。它可以应用于任何 CSS 属性,包括 CSS 简写 all
* {
box-sizing: inherit;
}
html {
box-sizing: border-box;
}
.some-widget {
box-sizing: content-box;
}
在“*{}”中设置所有页面的box-sizing属性可继承,box-sizing属性原本不可继承
初始值



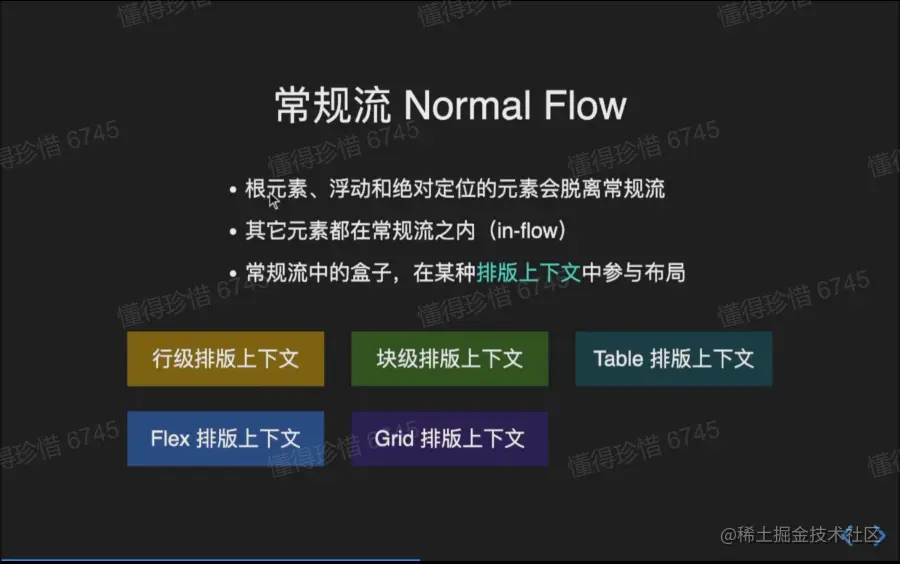
layout布局
- 常规流布局
-
- 行级
- 块级
- 表格布局
- FlexBox
- Grid布局
- 浮动
- 绝对定位
较为重要的是掌握margin属性和padding属性含义及其用法,绝对定位、相对定位等定位方法的使用


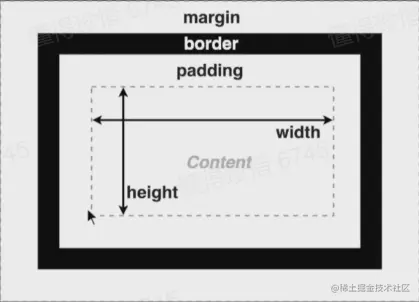
width 属性
- 指定content box宽度
- 取值为长度、百分数、auto
- auto 由浏览器根据其他属性确定
- 百分数相对与容器的 content box宽度
height属性
- 指定content box高度
- 取值为长度、百分数、auto
- auto 取值由内容计算得来
- 百分数相对与容器的 content box宽度
- 容器由指定的高度时,百分数才生效
paddign属性
padding属性为内边距
- 指定元素四个方向的内边距
- 百分数相对于容器宽度

border属性
border属性指定容器的边框
- 三种属性
| 属性 | 样例 |
|---|---|
| border-width | border-width:1px 2px 3px 4px |
| border-style | border-style:solid |
| border-color | border-color:green blue |
- 四个方向
| 属性 | 方向 |
|---|---|
| border-top | 上 |
| border-right | 右 |
| border-bottom | 底 |
| border-left | 左 |
margin属性
margin属性为外边距
- 指定元素四个方向的外边距
- 取值可以时长度、百分数、auto
- 百分数相对于容器宽度
\
当左右都设置为auto时,默认为居中放置
代码
<div><div>
<style>
div {
width: 200px;
height: 200px;
background: coral;
margin-left: auto;
margin-right: auto;
}
<style>
效果

box-sizing属性中的border-box关键字
box-sizing:border-box 使用此关键字,内外边距和元素一体
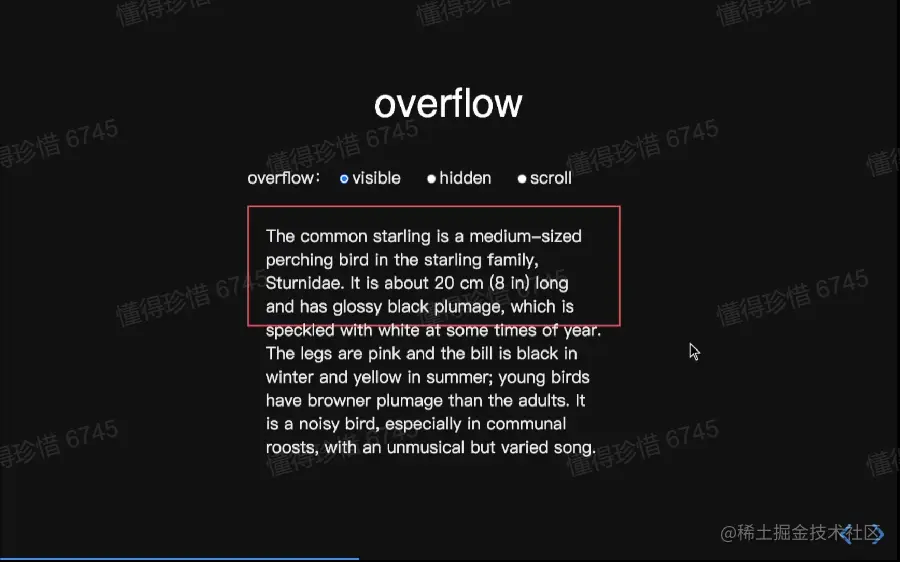
overflow属性
overflow控制溢出属性,默认为visible

块级&行级
| 块级 | 行级 |
|---|---|
| Block Level Box | lnline Level Box |
| 不和其他盒子并列摆放 | 和其他行级盒子一起放在一行或拆开成多行 |
| 使用所有的盒模型属性 | 盒模型中的width、height不适用 |
| 块级元素 | 行级元素 |
|---|---|
| 生成块级盒子 | 1、生成行级盒子2、内容分散在多个行盒(line box)中 |
| body、article、div、卖弄、section、h1-6、p、ul、li等 | span、em、strong、cite、code等 |
| display:bolck | display:inline |
display属性
| 关键字 | 效果 |
|---|---|
| block | 块级盒子 |
| inline | 行级盒子 |
| inline-block | 本身时行级,可以放在行盒中;可以设置宽高;作为一个整体不会被拆散成多行 |
| none | 排版时完全被忽略 |
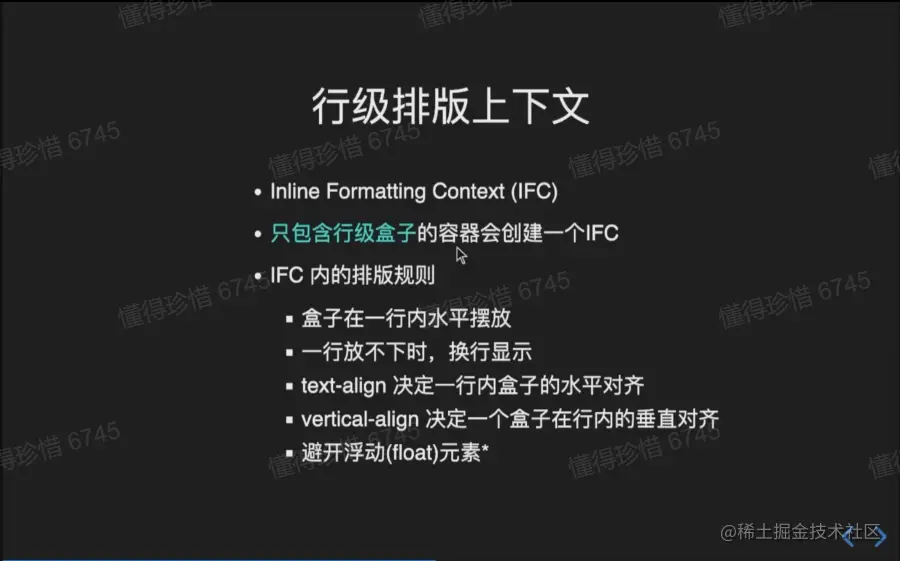
排版上下文

行级
只包含行级盒子的容器会创建一个IFC

overflow-wrap:break-word 超出范围就换行
块级
某些容器会创建一个BFC


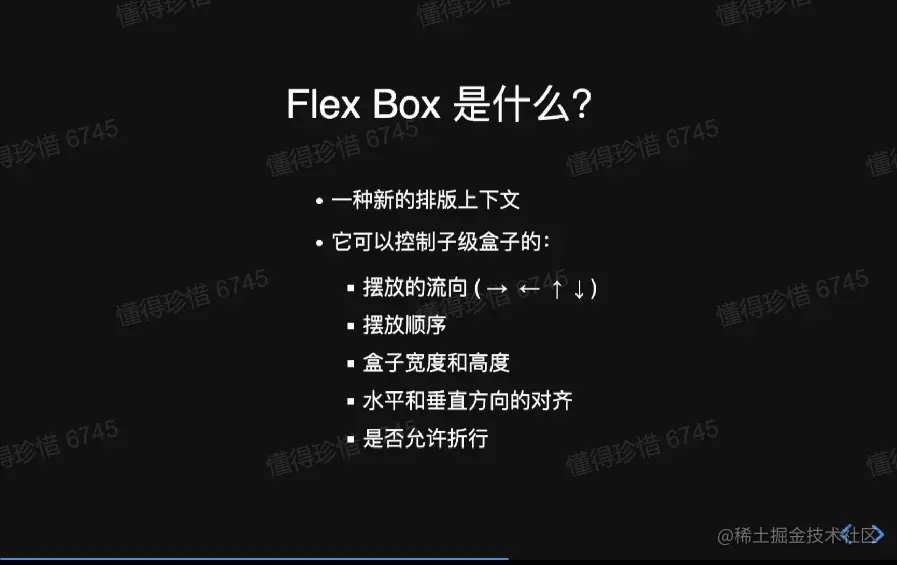
Flex Box
要父级标签开启flex布局 display:flex,孙系不能用

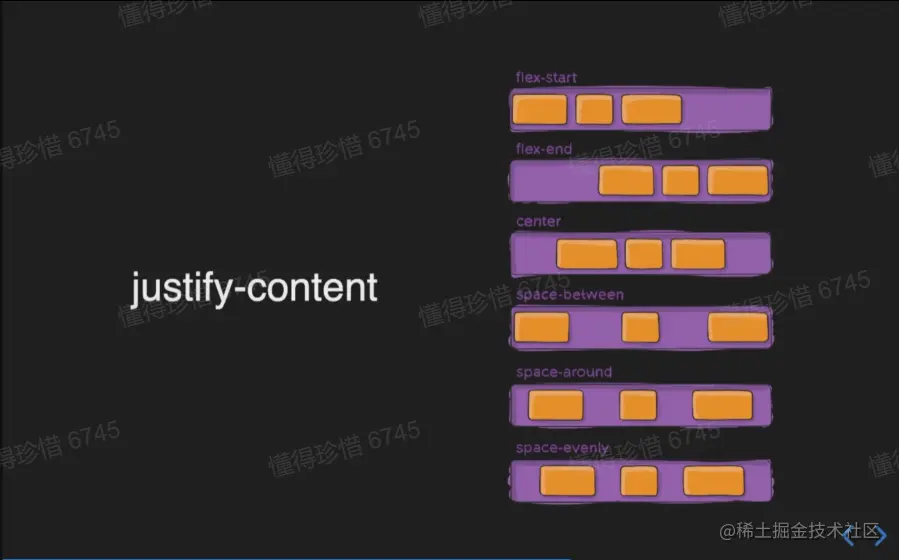
justify-content属性
| 值 | 效果 |
|---|---|
| flex-start | 从左往右排列(主轴为x)或从上往下排列(主轴为y) |
| flex-end | 从右往左排列(主轴为x)或从下往上排列(主轴为y) |
| center | 居中对齐 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间 |

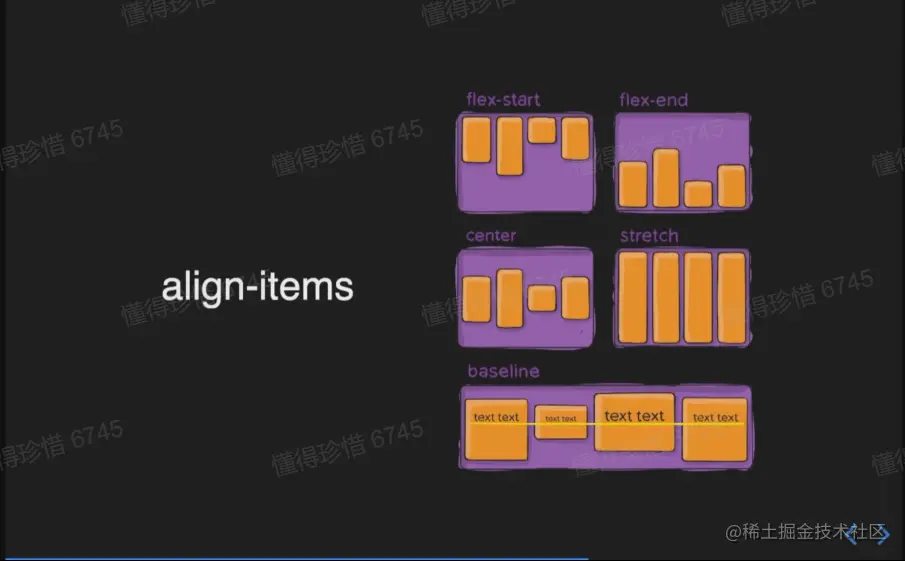
align-items属性

| 值 | 效果 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 垂直居中 |
| stretch | 拉伸(默认) |

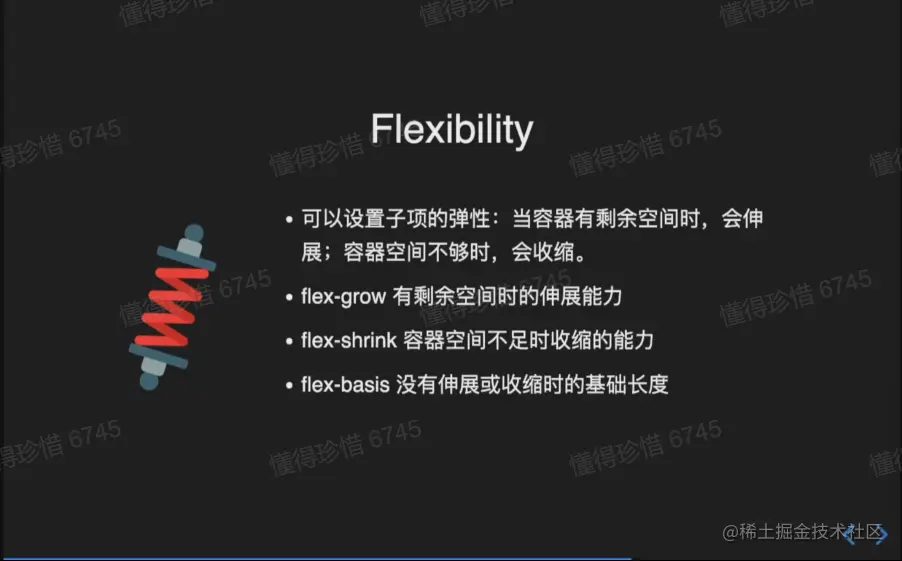
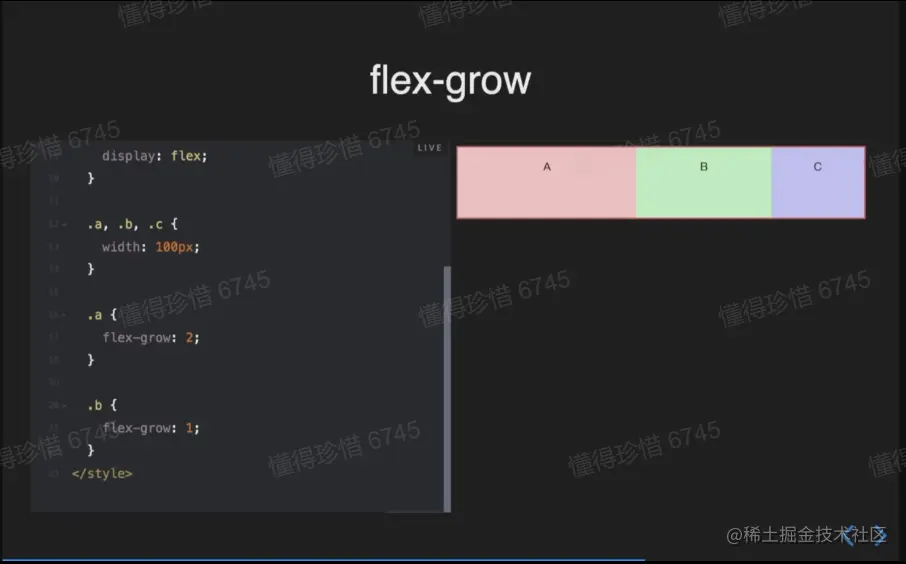
flex-grow是分配总比例


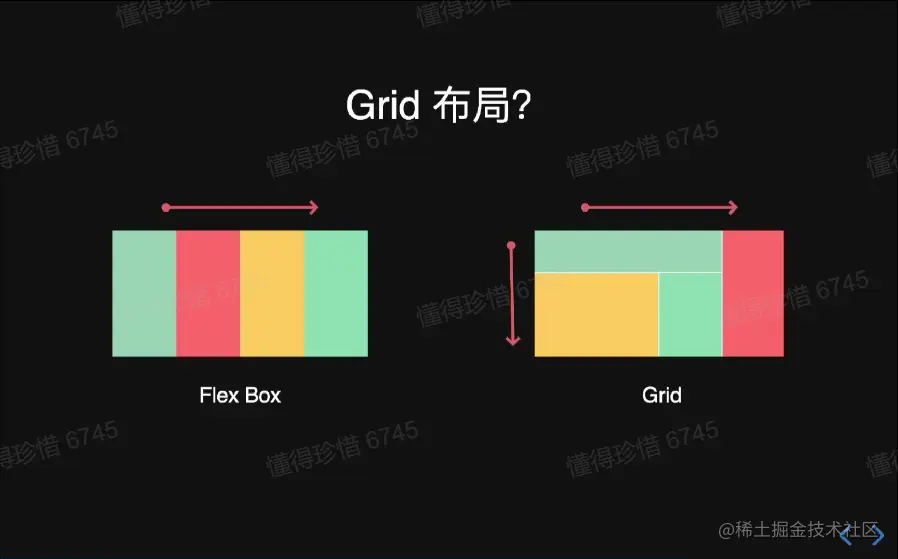
Grid布局


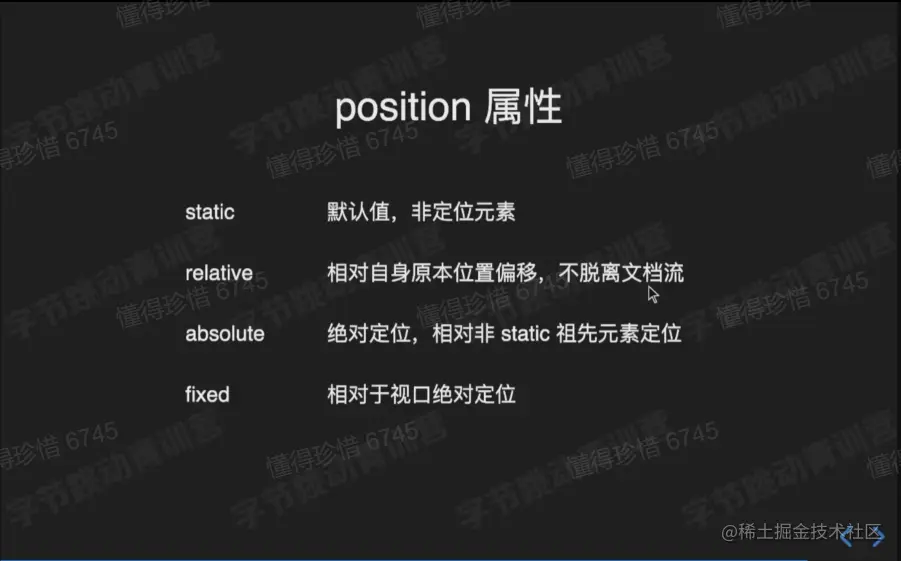
position属性

position:relative 相对于自己本应该在的位置进行偏倚
position:absolute 相对于最近的非static祖先定位
总结
学习CSS的几个好的习惯
- 充分利用MDN和W3C CSS规范
- 保持好奇心,善用浏览器的开发者工具
- 持续学习,CSS新特性还在不断出现
番外话:个人觉得老师讲的跨度对于我这种小白还是难以接受,所以没有重点记笔记,而是全部写了下来。不可否认的是老师讲的确实很精彩,学习的过程中感触良多,写CSS的思路也是开阔了许多。
这节课的收获:之前学习CSS的时候都是囫囵吞枣,只会照着葫芦画瓢,理解的也不透彻,这节课对于我的意义非常大,深刻的去了解了CSS的使用,包括以前觉得看不懂的、较难的CSS代码都能看懂了,受益良多。
自我扶正:
通过这次整理笔记发现,我平时在上课做笔记的过程中过分依赖于截图就,无论代码还是结论截图完了就了事,这是非常不好的习惯,导致我这次整理笔记发现截图中的内容好像没有见过一样,自己以前上课的时候总是想着截图省时间,不要死敲代码,但是对于我这种记性不好的学者还是用笨方法比较好,谨此检讨